The Graph Customization Configuration window is used to customize the settings and look of the graphs.
This window can be shown from the Graphs button from within a test. In that case it will only modify the settings and configuration of the graph as it is shown in the test results of that specific test.
The global graph customization window can also be shown from the main configuration menu of RadiMation®. Any change in the graph configuration that is done in the global graph customization will be shown in any new test that is performed after the change. As soon as a test is started, it will retrieve the global graph customization and use a copy of those settings in the test results. Those settings are then disconnected from the global customization and can thus only be adjusted in the graph customization settings of that specific test.

 Chart Chart
|
Contains all settings related to the graph
|
 Graphs Graphs
|
Contains all settings related to the graph lines shown in the graph
|
 Markers Markers
|
Contains all settings related to the markers on the graph
|
 Close Close
|
Closes the window, and updates the graph with the modified settings
|
 Update Update
|
Immediately updates the graph with the modified settings, so it is possible to see the effect of the made changes. The window will not close, so it is still possible to make additional changes
|

|
Note:
|
All changes made to the settings in this window will be stored immediately, and it is not possible to undo any performed changes
|
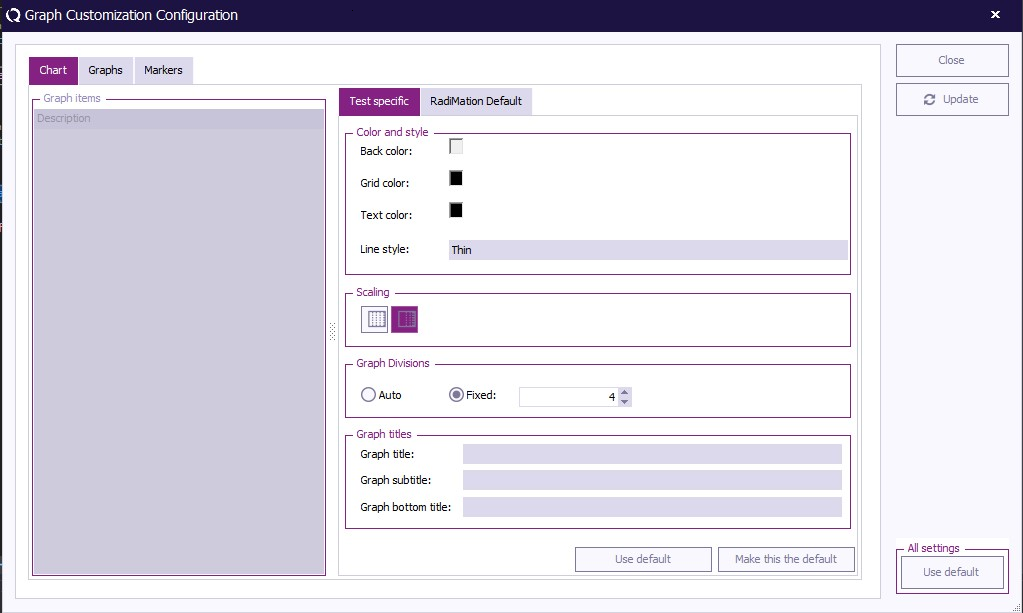
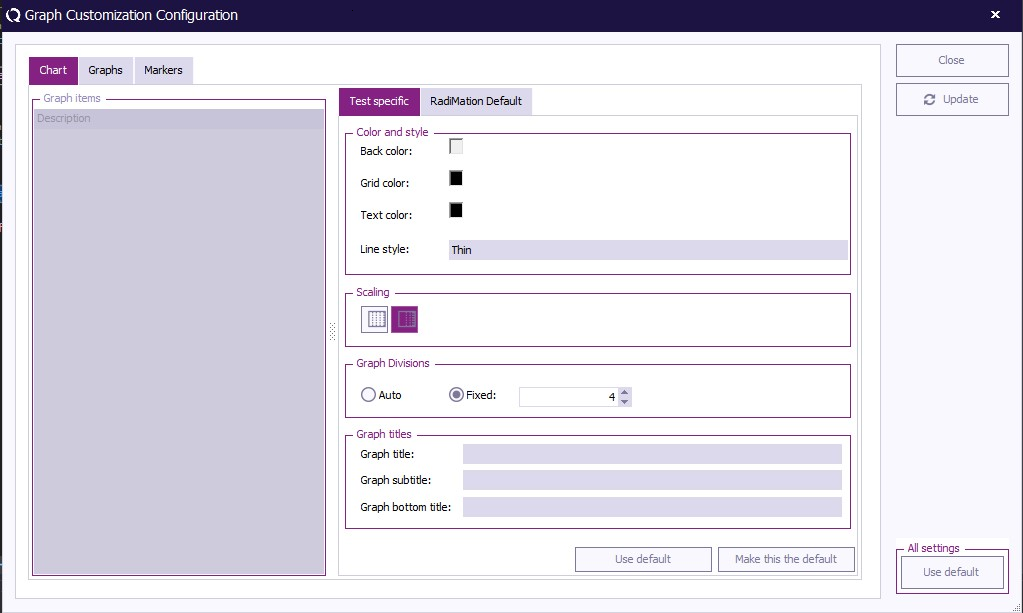
Chart
The Chart tab can be used to determine the colours and layout of the overall graph.

The following settings can be modified:
 Back Color Back Color
|
Shows the currently selected colour for the back(ground) of the graph. The colour can be changed by clicking on the colour itself.
|
 Grid Color Grid Color
|
Shows the currently selected colour for the grid of the graph. The colour can be changed by clicking on the colour itself.
|
 Text Color Text Color
|
Shows the currently selected colour for the text around the graph. The colour can be changed by clicking on the colour itself.
|
 Line Style Line Style
|
Shows the currently selected type of style that is used for the grid of the graph. Possible line styles are:
|
 Scaling Scaling
|
Determines if the initial x-axis scaling of the graph should be shown linear or logarithmic.
|
 Graph title Graph title
|
Allows to specify any text that will be shown in the title of the graph. This text may include report generator codes to include dynamic content.
|
 Graph subtitle Graph subtitle
|
Allows to specify any text that will be shown as a sub-title of the graph. This text may include report generator codes to include dynamic content.
|
 Graph bottom title Graph bottom title
|
Allows to specify any text that will be shown below the graph. This text may include report generator codes to include dynamic content.
|
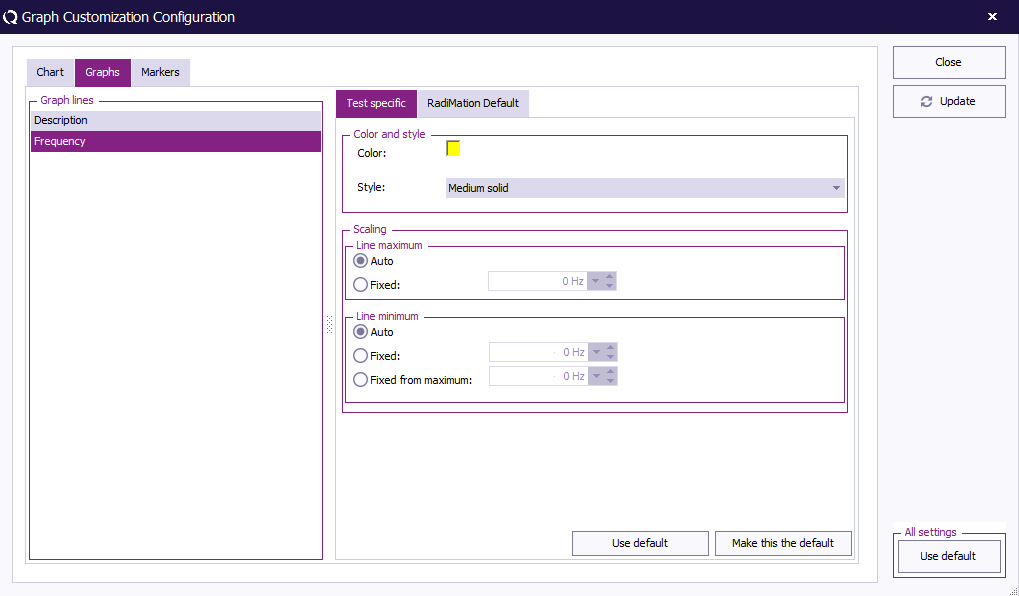
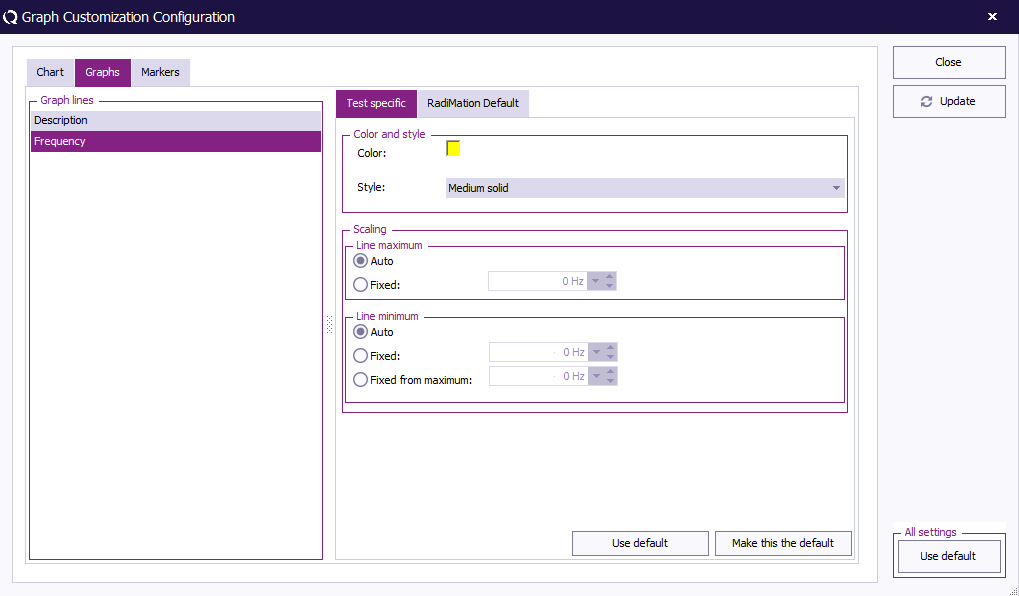
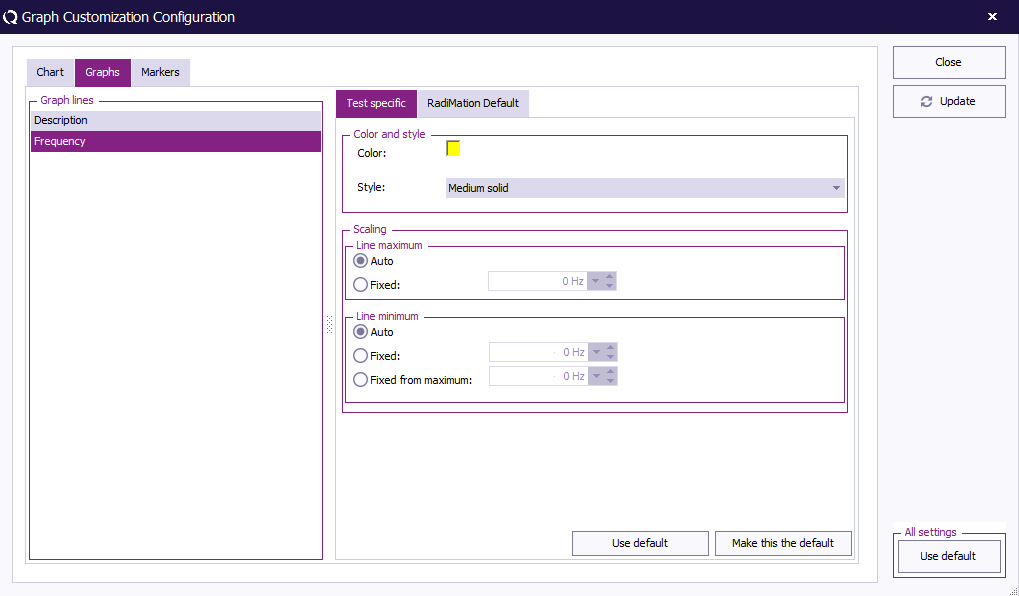
Graphs
The Graphs tab can be used to determine the colours, scaling and layout of each and every shown graph line.

The settings on the right side of the Graphs tab are the settings for the selected graph-line that is selected in the list on the left side of the Graphs tab.
The following settings can be modified:
 Graph lines Graph lines
|
Shows the list of currently known/available graph-lines. The exact settings of the graph line will be shown on the right side, as soon as a graph-line is selected from the Graph lines list.
|
 Color Color
|
Shows the currently selected colour for the selected graph-line. The colour can be changed by clicking on the colour itself.
|
 Line style Line style
|
Shows the currently selected type of style that is used for the selected graph line.
|
 Line Maximum Line Maximum
|
Determines the maximum of the scaling of the y-axis of the graph on which the graph line is shown. It is possible to select one of the methods:
 Auto Auto
|
RadiMation will automatically determine an appropriate maximum y-axis scaling, based on the values in the graph line
|
 Fixed Fixed
|
It is possible to specify a fixed value for the maximum y-axis scaling. Even if the graph line contains higher values, the specified maximum y-axis value will be used
|
|
 Line Minimum Line Minimum
|
Determines the minimum of the scaling of the y-axis of the graph on which the graph line is shown. It is possible to select one of the methods:
 Auto Auto
|
RadiMation will automatically determine an appropriate minimum y-axis scaling, based on the values in the graph line
|
 Fixed Fixed
|
It is possible to specify a fixed value for the minimum y-axis scaling. Even if the graph line contains lower values, the specified minimum y-axis value will be used
|
 Fixed from maximum Fixed from maximum
|
It is possible to specify a fixed value, which should be used to determine the minimum y-axis scaling based on the used maximum y-axis scaling. If this method is used, it is possible to always have a fixed y-axis scaling range, independent of the used y-axis scaling maximum. However, if the graph-line contains lower values, the specified y-axis scaling range value will still be used
|
|
 Restory factory default Restory factory default
|
Changes all customizations of the selected graph-line back to the settings that are specified by D.A.R.E!! Instruments
|
The finally used y-axis scaling on a graph is determined by the specified settings of the shown graph lines. If multiple graph lines or markers are visible which use the same unit then only one y-axis for that unit is visible. That single y-axis is shared between all the graph lines and markers with the same unit. The maximum y-axis scaling value of that shared y-axis will then be the maximum of all the maximum y-axis scaling values that are configured for all the graph lines and markers that use that same unit. The minimum y-axis scaling value of that shared y-axis will then be the minimum of all the minimum y-axis scaling values that are configured for all the graph lines and markers that use that same unit.
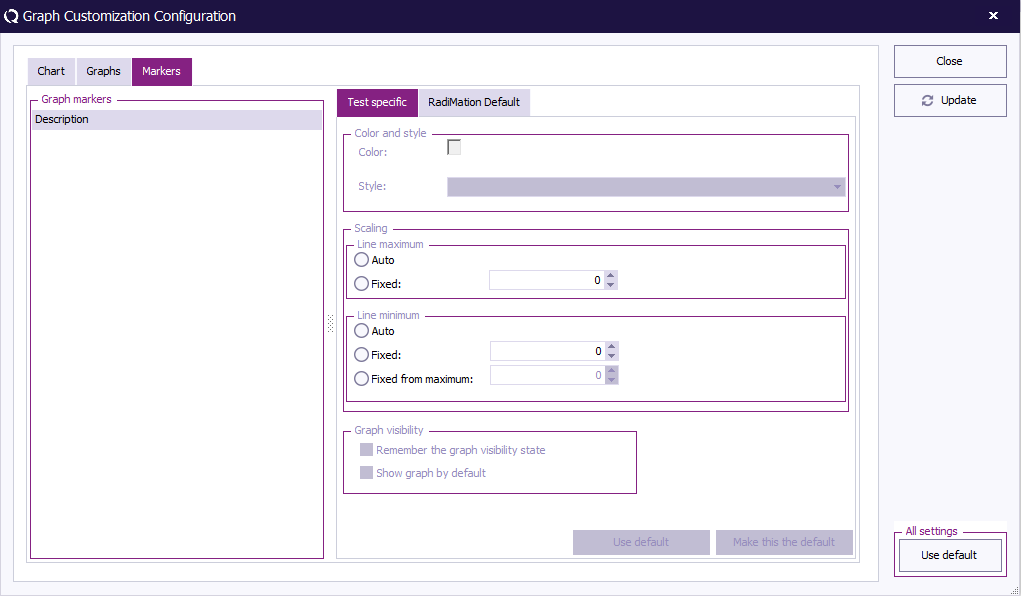
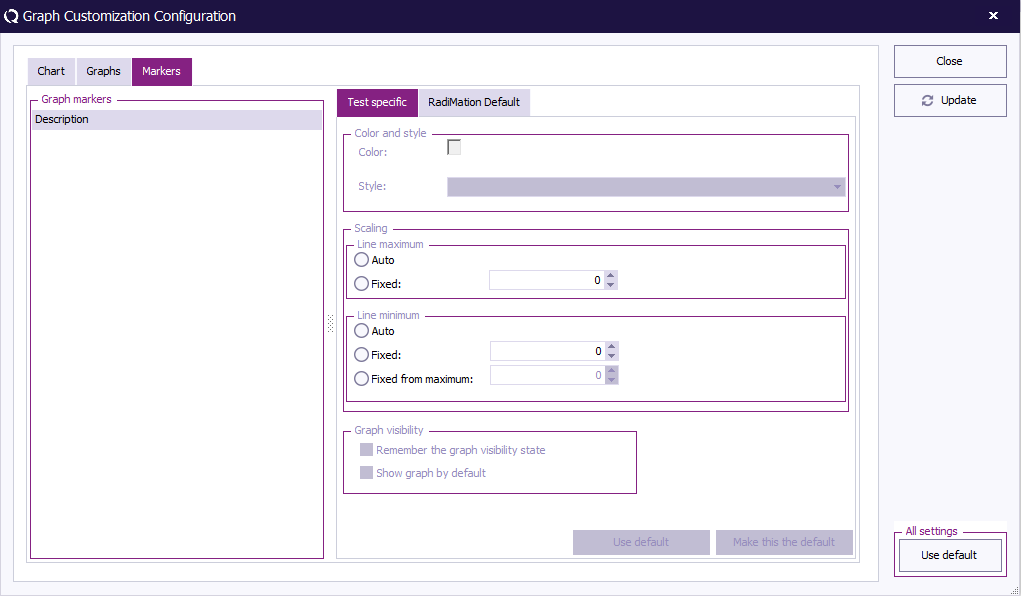
Markers
The Markers tab can be used to determine the colours, style and scaling of each and every shown marker.

The settings on the right side of the Markers tab are the settings for the selected marker that is selected in the list on the left side of the Markers tab.
The following settings can be modified:
 Graph markers Graph markers
|
Shows the list of currently known/available graph markers. The exact settings of the graph marker will be shown on the right side, as soon as a graph marker is selected from the Graph markers list.
|
 Color Color
|
Shows the currently selected colour for the selected graph marker. The colour can be changed by clicking on the colour itself.
|
 Marker style Marker style
|
Shows the currently selected type of style that is used for the selected graph marker.
|
 Marker Maximum Marker Maximum
|
Determines the maximum of the scaling of the y-axis of the graph on which the graph marker is shown. It is possible to select one of the methods:
 Auto Auto
|
RadiMation will automatically determine an appropriate maximum y-axis scaling, based on the values of the graph marker
|
 Fixed Fixed
|
It is possible to specify a fixed value for the maximum y-axis scaling. Even if the graph marker has a higher value, the specified maximum y-axis value will be used
|
|
 Marker Minimum Marker Minimum
|
Determines the minimum of the scaling of the y-axis of the graph on which the graph marker is shown. It is possible to select one of the methods:
 Auto Auto
|
RadiMation will automatically determine an appropriate minimum y-axis scaling, based on the values of the graph marker
|
 Fixed Fixed
|
It is possible to specify a fixed value for the minimum y-axis scaling. Even if the graph marker has a lower value, the specified minimum y-axis value will be used
|
 Fixed from maximum Fixed from maximum
|
It is possible to specify a fixed value, which should be used to determine the minimum y-axis scaling based on the used maximum y-axis scaling. If this method is used, it is possible to always have a fixed y-axis scaling range, independent of the used y-axis scaling maximum. However, if the graph marker has a lower value, the specified y-axis scaling range value will still be used
|
|
 Restory factory default Restory factory default
|
Changes all customizations of the selected graph-line back to the settings that are specified by D.A.R.E!! Instruments
|
The finally used y-axis scaling on a graph is determined by the specified settings of the shown markers. If multiple graph lines or markers are visible which use the same unit then only one y-axis for that unit is visible. That single y-axis is shared between all the graph lines and markers with the same unit. The maximum y-axis scaling value of that shared y-axis will then be the maximum of all the maximum y-axis scaling values that are configured for all the graph lines and markers that use that same unit. The minimum y-axis scaling value of that shared y-axis will then be the minimum of all the minimum y-axis scaling values that are configured for all the graph lines and markers that use that same unit.