Difference between revisions of "Graph Customization Configuration"
| Line 12: | Line 12: | ||
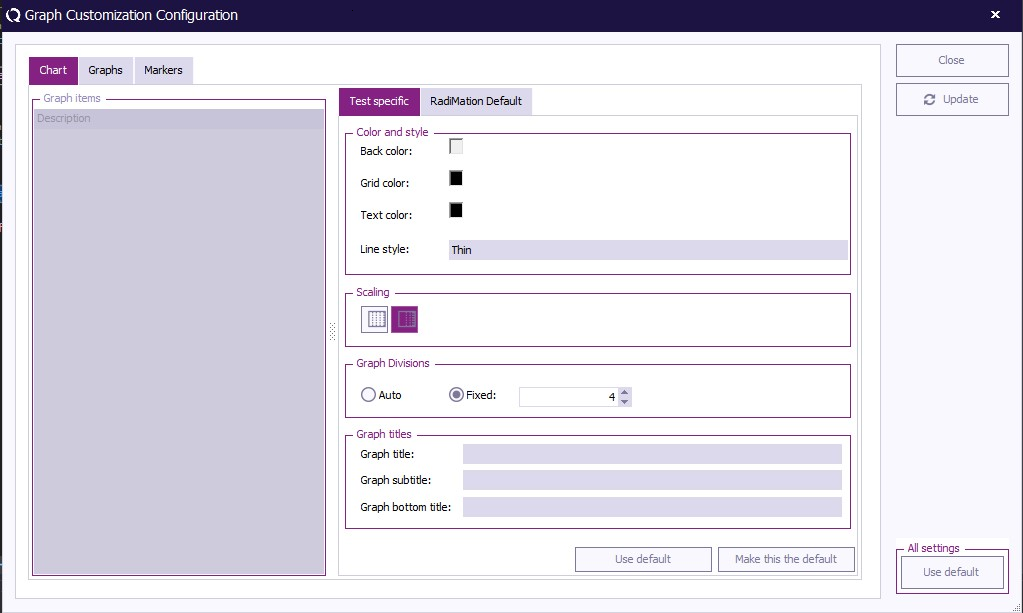
== Chart == | == Chart == | ||
| − | The {{ScreenElement|Chart}} tab can be used to determine the | + | The {{ScreenElement|Chart}} tab can be used to determine the colours and layout of the overall graph. |
[[Image:GraphCustomization Chart.png]] | [[Image:GraphCustomization Chart.png]] | ||
| Line 18: | Line 18: | ||
The following settings can be modified: | The following settings can be modified: | ||
| − | {{ScreenElementDescription|Back Color|Shows the currently selected | + | {{ScreenElementDescription|Back Color|Shows the currently selected colour for the back(ground) of the graph. The colour can be changed by clicking on the colour itself.}} |
| − | {{ScreenElementDescription|Grid Color|Shows the currently selected | + | {{ScreenElementDescription|Grid Color|Shows the currently selected colour for the grid of the graph. The colour can be changed by clicking on the colour itself.}} |
| − | {{ScreenElementDescription|Text Color|Shows the currently selected | + | {{ScreenElementDescription|Text Color|Shows the currently selected colour for the text around the graph. The colour can be changed by clicking on the colour itself.}} |
{{ScreenElementDescription|Line Style|Shows the currently selected type of style that is used for the grid of the graph. Possible line styles are: | {{ScreenElementDescription|Line Style|Shows the currently selected type of style that is used for the grid of the graph. Possible line styles are: | ||
* Dash | * Dash | ||
| Line 30: | Line 30: | ||
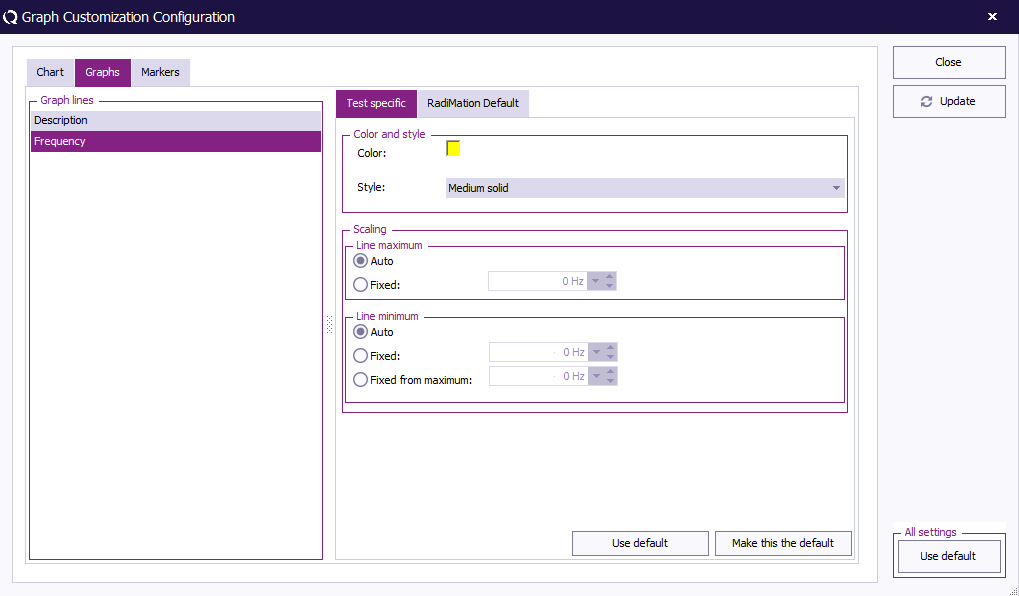
== Graphs == | == Graphs == | ||
| − | The {{ScreenElement|Graphs}} tab can be used to determine the | + | The {{ScreenElement|Graphs}} tab can be used to determine the colours, scaling and layout of each and every shown graph line. |
[[Image:GraphCustomization Graphs.png]] | [[Image:GraphCustomization Graphs.png]] | ||
| Line 39: | Line 39: | ||
{{ScreenElementDescription|Graph lines|Shows the list of currently known/available graph-lines. The exact settings of the graph line will be shown on the right side, as soon as a graph-line is selected from the {{ScreenElement|Graph lines}} list.}} | {{ScreenElementDescription|Graph lines|Shows the list of currently known/available graph-lines. The exact settings of the graph line will be shown on the right side, as soon as a graph-line is selected from the {{ScreenElement|Graph lines}} list.}} | ||
| − | {{ScreenElementDescription|Color|Shows the currently selected | + | {{ScreenElementDescription|Color|Shows the currently selected colour for the selected graph-line. The colour can be changed by clicking on the colour itself.}} |
{{ScreenElementDescription|Line style|Shows the currently selected type of style that is used for the selected graph line.}} | {{ScreenElementDescription|Line style|Shows the currently selected type of style that is used for the selected graph line.}} | ||
{{ScreenElementDescription|Line Maximum|Determines the maximum of the scaling of the y-axis of the graph on which the graph line is shown. It is possible to select one of the methods: | {{ScreenElementDescription|Line Maximum|Determines the maximum of the scaling of the y-axis of the graph on which the graph line is shown. It is possible to select one of the methods: | ||
| Line 56: | Line 56: | ||
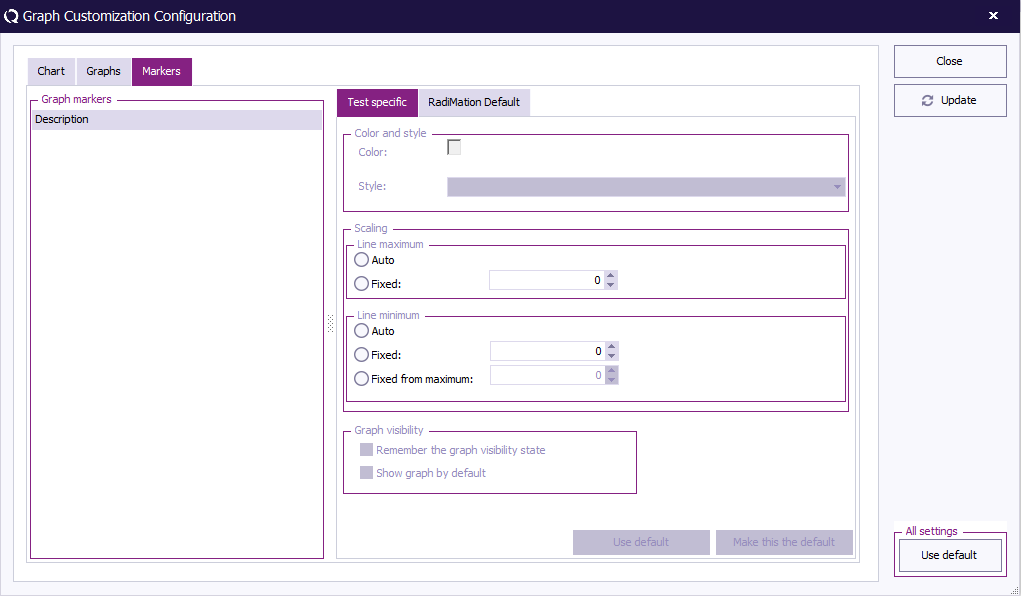
== Markers == | == Markers == | ||
| − | The {{ScreenElement|Markers}} tab can be used to determine the | + | The {{ScreenElement|Markers}} tab can be used to determine the colours, style and scaling of each and every shown marker. |
[[Image:GraphCustomization Markers.png]] | [[Image:GraphCustomization Markers.png]] | ||
| Line 65: | Line 65: | ||
{{ScreenElementDescription|Graph markers|Shows the list of currently known/available graph markers. The exact settings of the graph marker will be shown on the right side, as soon as a graph marker is selected from the {{ScreenElement|Graph markers}} list.}} | {{ScreenElementDescription|Graph markers|Shows the list of currently known/available graph markers. The exact settings of the graph marker will be shown on the right side, as soon as a graph marker is selected from the {{ScreenElement|Graph markers}} list.}} | ||
| − | {{ScreenElementDescription|Color|Shows the currently selected | + | {{ScreenElementDescription|Color|Shows the currently selected colour for the selected graph marker. The colour can be changed by clicking on the colour itself.}} |
{{ScreenElementDescription|Marker style|Shows the currently selected type of style that is used for the selected graph marker.}} | {{ScreenElementDescription|Marker style|Shows the currently selected type of style that is used for the selected graph marker.}} | ||
{{ScreenElementDescription|Marker Maximum|Determines the maximum of the scaling of the y-axis of the graph on which the graph marker is shown. It is possible to select one of the methods: | {{ScreenElementDescription|Marker Maximum|Determines the maximum of the scaling of the y-axis of the graph on which the graph marker is shown. It is possible to select one of the methods: | ||
Revision as of 10:12, 3 January 2020
The Graph Customization Configuration window is used to customize the settings and look of the graphs.
| Contains all settings related to the graph |
| Contains all settings related to the graph lines shown in the graph |
| Contains all settings related to the markers on the graph |
| Closes the window, and updates the graph with the modified settings |
| Immediately updates the graph with the modified settings, so it is possible to see the effect of the made changes. The window will not close, so it is still possible to make additional changes |
|
Chart
The Chart tab can be used to determine the colours and layout of the overall graph.
The following settings can be modified:
| Shows the currently selected colour for the back(ground) of the graph. The colour can be changed by clicking on the colour itself. |
| Shows the currently selected colour for the grid of the graph. The colour can be changed by clicking on the colour itself. |
| Shows the currently selected colour for the text around the graph. The colour can be changed by clicking on the colour itself. |
Shows the currently selected type of style that is used for the grid of the graph. Possible line styles are:
|
| Determines if the initial x-axis scaling of the graph should be shown linear or logarithmic |
Graphs
The Graphs tab can be used to determine the colours, scaling and layout of each and every shown graph line.
The settings on the right side of the Graphs tab are the settings for the selected graph-line that is selected in the list on the left side of the Graphs tab.
The following settings can be modified:
| Shows the currently selected colour for the selected graph-line. The colour can be changed by clicking on the colour itself. |
| Shows the currently selected type of style that is used for the selected graph line. |
Determines the minimum of the scaling of the y-axis of the graph on which the graph line is shown. It is possible to select one of the methods:
|
| Changes all customizations of the selected graph-line back to the settings that are specified by D.A.R.E!! Instruments |
The finally used y-axis scaling on a graph is determined by the specified settings of the shown graph lines. If multiple graph lines or markers are visible which use the same unit then only one y-axis for that unit is visible. That single y-axis is shared between all the graph lines and markers with the same unit. The maximum y-axis scaling value of that shared y-axis will then be the maximum of all the maximum y-axis scaling values that are configured for all the graph lines and markers that use that same unit. The minimum y-axis scaling value of that shared y-axis will then be the minimum of all the minimum y-axis scaling values that are configured for all the graph lines and markers that use that same unit.
Markers
The Markers tab can be used to determine the colours, style and scaling of each and every shown marker.
The settings on the right side of the Markers tab are the settings for the selected marker that is selected in the list on the left side of the Markers tab.
The following settings can be modified:
| Shows the list of currently known/available graph markers. The exact settings of the graph marker will be shown on the right side, as soon as a graph marker is selected from the Graph markers list. |
| Shows the currently selected colour for the selected graph marker. The colour can be changed by clicking on the colour itself. |
| Shows the currently selected type of style that is used for the selected graph marker. |
Determines the maximum of the scaling of the y-axis of the graph on which the graph marker is shown. It is possible to select one of the methods:
|
Determines the minimum of the scaling of the y-axis of the graph on which the graph marker is shown. It is possible to select one of the methods:
|
| Changes all customizations of the selected graph-line back to the settings that are specified by D.A.R.E!! Instruments |
The finally used y-axis scaling on a graph is determined by the specified settings of the shown markers. If multiple graph lines or markers are visible which use the same unit then only one y-axis for that unit is visible. That single y-axis is shared between all the graph lines and markers with the same unit. The maximum y-axis scaling value of that shared y-axis will then be the maximum of all the maximum y-axis scaling values that are configured for all the graph lines and markers that use that same unit. The minimum y-axis scaling value of that shared y-axis will then be the minimum of all the minimum y-axis scaling values that are configured for all the graph lines and markers that use that same unit.